Artist Mardi Burnham recently contacted Studio Anansi for a website redesign. I was delighted to collaborate with Mardi and develop a strategic new site that showcases her work and highlights her style. From aesthetic to SEO, the final website design is engaging, innovative, and 100% customized to fit her artwork.
Mardi had two goals for her website redesign.
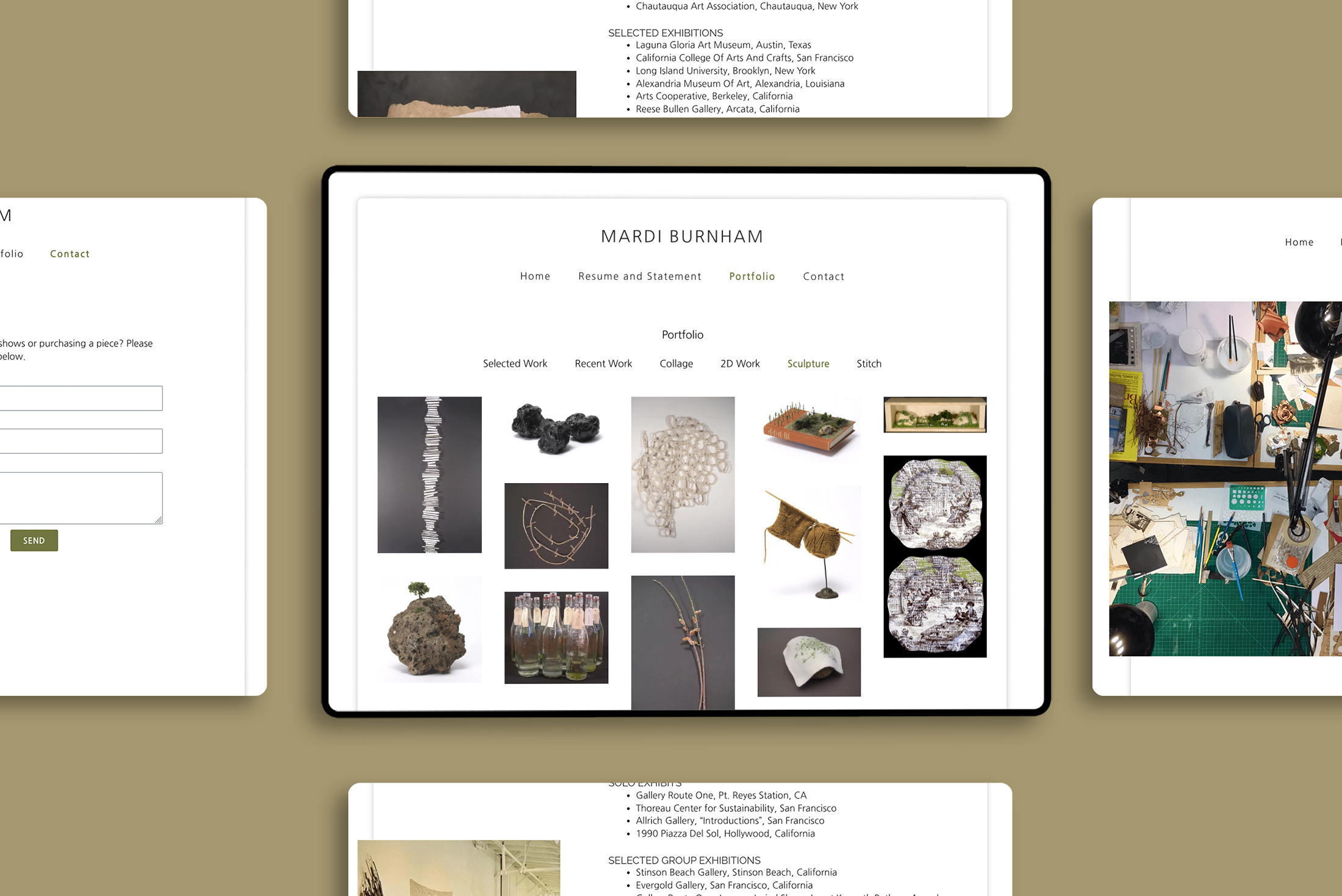
First, she wanted an online home for her art portfolio. She imagined a sleek, easy-to-use portfolio where people could browse her extensive body of work.
Second, she wanted a website that would be easy to maintain. In her ideal world, the website would be simple to update without requiring advanced technical know-how.
Based on Mardi’s goals, I had a few suggestions for her new site.
I wanted to create a website that would stand out from other online portfolios.
Mardi’s artwork is very organic and draws heavily on nature. I wanted the website design to reflect that flexibility and irregularity, without conforming to strict layouts or harsh edges.
I also aimed to create a portfolio that beautifully displayed Mardi’s existing work — and would adapt as she added new pieces.
By the time she talked to me, Mardi had already built an extensive body of work. Yet she was already talking about updating her portfolio with new pieces.
Considering her future plans, I decided to build a portfolio that looked fantastic with her current works and would be flexible enough to adapt as she continued to create new art.
As always, this website design project began with a thorough discovery phase.
The discovery phase involved evaluation of Mardi’s website goals, target audience, and resources.
As I’ve talked about before, I love strategy and starting each web design project with a strong foundation. I find that it’s crucial to spend time on strategy before jumping into the design.
Mardi’s solid discovery period would set the stage for a smooth design and easy launch.
To understand Mardi’s brand and target audience, I began by researching her art, online presence, and existing brand materials. I also met with Mardi to get a better understanding of her values, goals, and vision for the website.
After a strategy review with Mardi, I researched other artists and their websites.
This analysis was crucial for showing me industry trends and how my new website design could help Mardi stand out from her peers.
It also helped me better understand Mardi’s aesthetic and design preferences, which saved us time during the actual design process. Knowing her design preferences helped me avoid spending hours of time on features she didn’t like. In turn, this saved her hours of review time — a real win/win!
Armed with my extensive research and strategy, it was time to move into designing.
I began the design phase by developing a visual style and color scheme.
Using her existing art works, I created brand guidelines with fonts and a color palette.
Many of my website design clients only require one or two revisions in order to finalize their new website style, but I knew Mardi would be a special case.
In my experience, building websites for artists means extra time and attention spent on aesthetics. Artists and I can share a language about fonts and palettes, so there are usually extra rounds of revision as we hone in on the perfect look for their new websites.
As expected, Mardi’s artistic background meant that we ended up doing several extra style revisions.
And those revisions were absolutely worth it! We both loved the final style elements, and they’re all included in the final brand guidelines.
These guidelines align Mardi’s aesthetic, artwork, and inspirations — and as we moved into the layout design, the guidelines made it easy to create a consistent style across all of her pages.
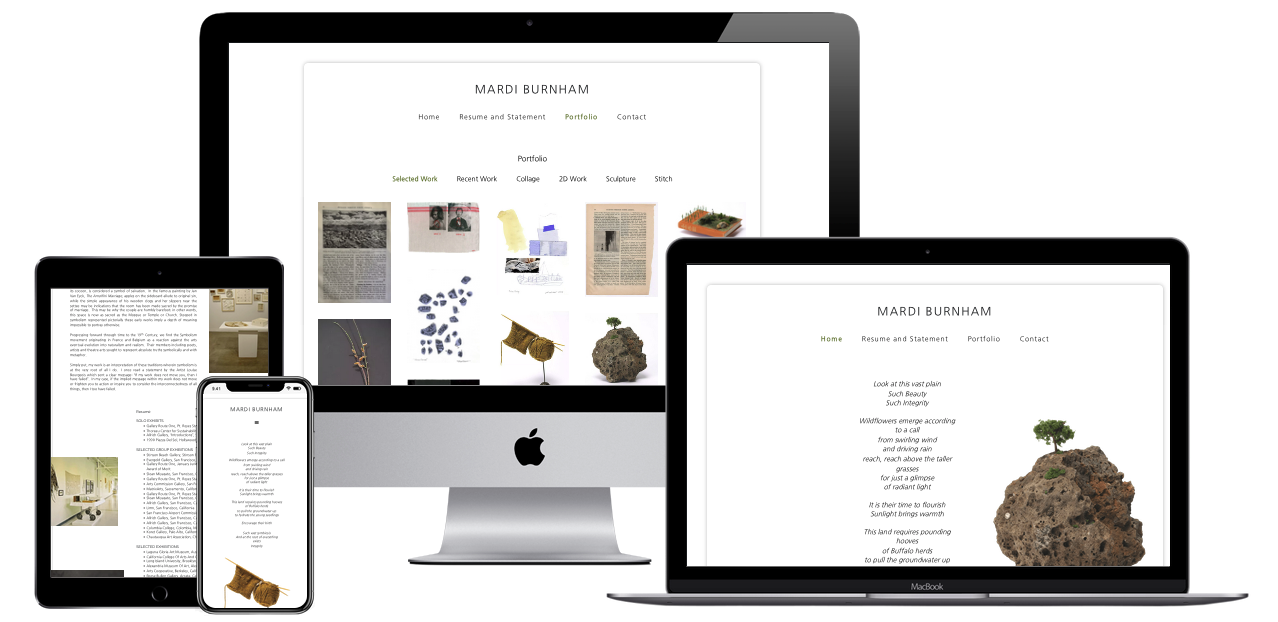
Keeping with Mardi’s natural background and inspiration, my design eschewed traditional grid layouts.
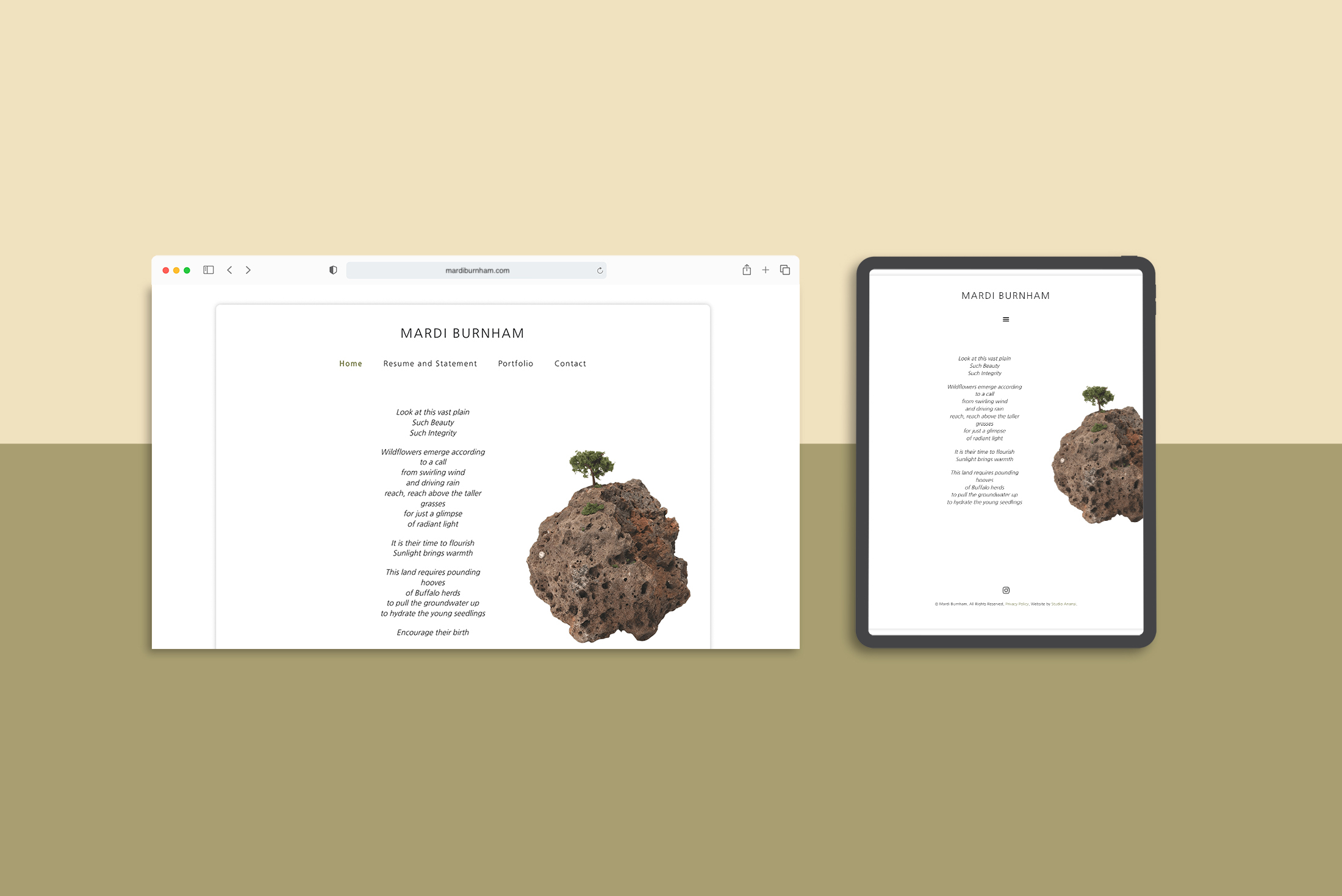
On the new website, 3D elements stand out from the pages and reduce the feeling of a “grid” design.
Instead of relying on cookie-cutter layouts and a uniform portfolio, I added overlapping items and an easily-navigable portfolio that still feels organic and unique.
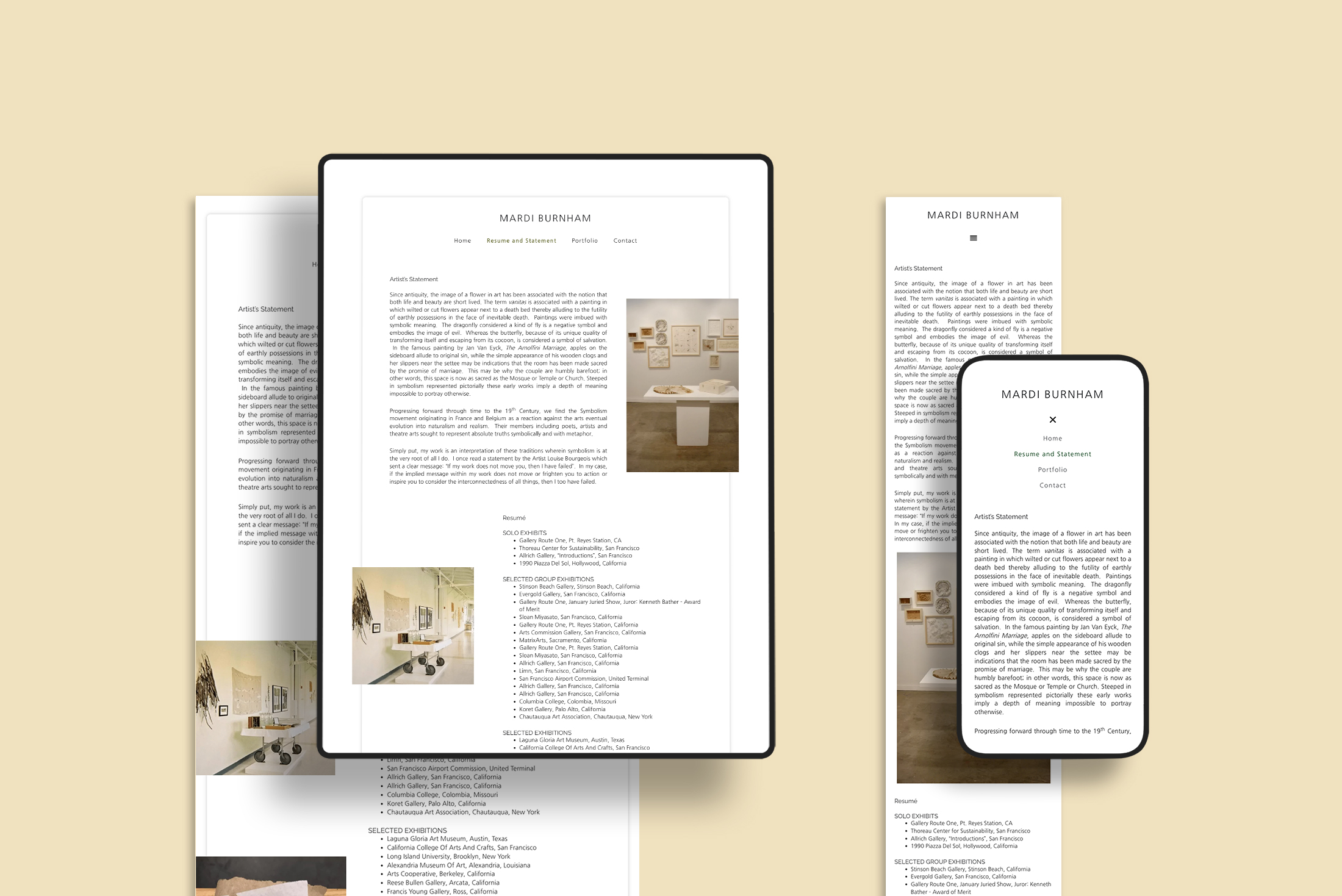
On the technical side, I also optimized her website for search engines and mobile responsiveness.
Page titles, headings, image names, and other technical SEO techniques allowed Mardi’s new website to hit the ground running with a high SEO score from Google.
Plus, the design is optimized for screen sizes. Her pages adapt to look crisp and gorgeous across devices, from small phones up to large desktop screens.
Throughout the build, I incorporated Mardi’s goal of being able to easily maintain and update her website. I kept the tech stack minimal, opting to have a few multi-use tools rather than many single-use tools.
The final result is a modern, crisp portfolio that showcases Mardi’s style and artwork.
The design is organic, unique, and optimized for visitors.
The new site is built with WordPress, which will allow for future expansion and additional features if Mardi decides to add to the site in the future. At the same time, the limited number of plugins keeps the site maintainable and resilient.
Mardi loves her new artist portfolio website.
“Elliot rebuilt my site after many years of neglect,” she explains. “I knew what I wanted but was given guidance and suggestions every step of the way. I couldn’t be happier with the outcome.”
I love the site, too! It’s always rewarding to launch a new site that hits the targets for both strategy and artistry. Thanks for trusting Studio Anansi with your WordPress website redesign, Mardi!