Welcome to the ongoing 5 Day Challenge!
For those of you just joining…
We’re in the midst of conducting a mini Website Wellness Exam with 1 step per day.
Just discovering the challenge? Feel free to start at any time!
START HERE ? 5 Day Challenge: Improve Your Website With a Mini Review
And now, on to today’s step…
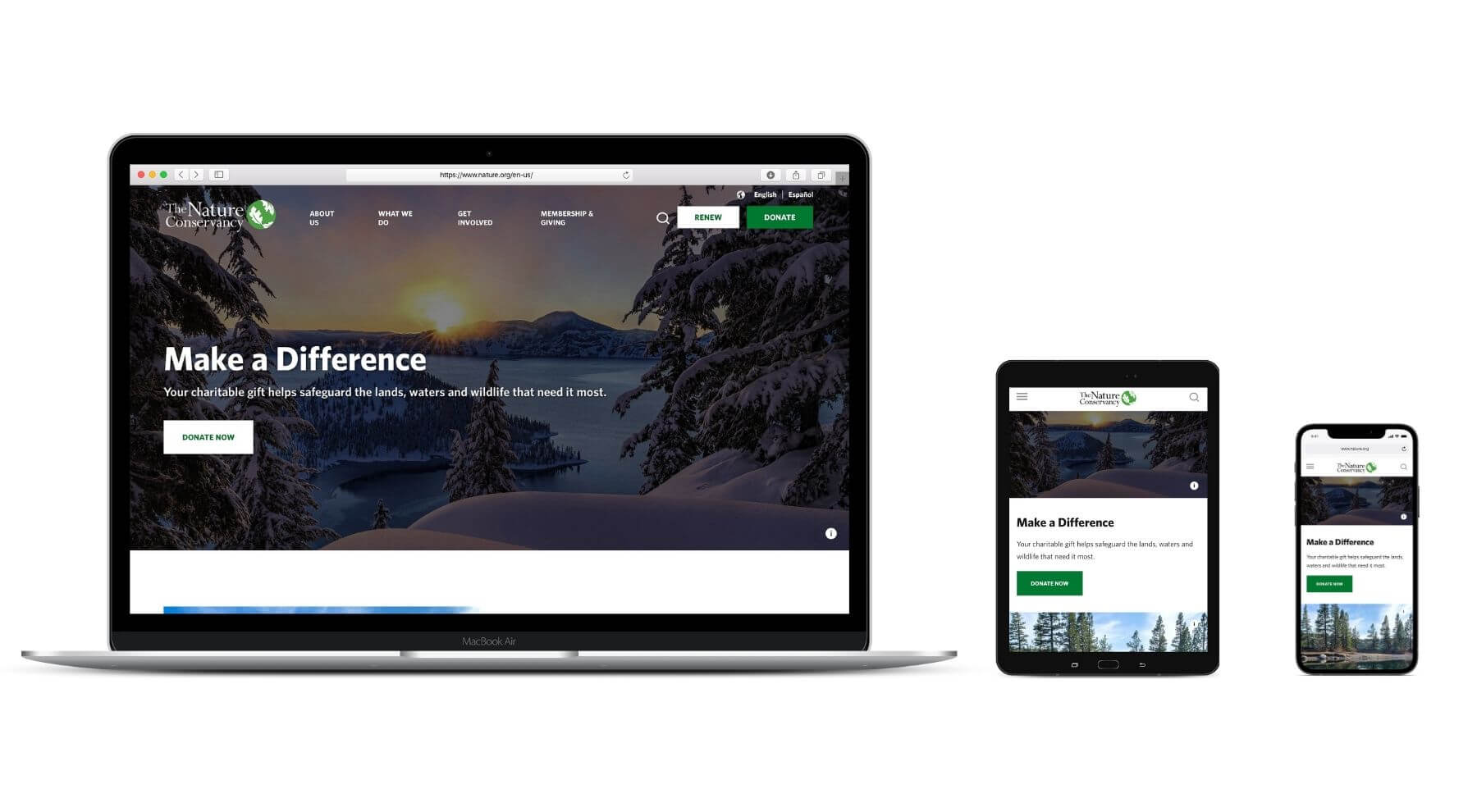
Day 4) Check Mobile Responsiveness
You may normally access your website via a laptop or desktop computer — but today, you’ll be using a smartphone.
No Website Wellness Exam is complete without a thorough review via mobile. Over 50% of all web traffic is on mobile devices. Over 72% of internet users will access the web solely via smartphones in the next few years.
To best engage mobile visitors, your site should adapt to different screen sizes via responsive design. Responsive design is crucial for improving user experience — and it helps your website SEO, too!
Test your website for responsive design by visiting webpages on different devices. Do pages automatically resize to fit the screen? Is the navigation clear and natural? Can you easily see the text and images?
Take note of any content that is cut off or hidden off-screen. Be sure that important content — such as your CTAs, remember those from Day 1? — are visible and working. The most important information should ideally be visible above the fold (aka at the top of the page, before your mobile visitor has to scroll).
That wraps up Day 4. Tomorrow is the last day!