The Ultimate Guide to UX Strategy in Website Design

By Elliot Olson
Lead Web Designer + Digital Strategist
As a website design and digital strategist, I work with clients daily to improve their online presence, customer journey, and funnels.
For every new client, we start with strategy. I ask them to imagine a situation…
Think of spending thousands of dollars on a new website design. You love the look and feel of your new site. You’re absolutely positive that your customers will love it, too.
But after launching the new site, you realized that it just…doesn’t work.
Your visitors can’t figure out how to navigate the pages.
Sales aren’t coming in.
You’re left regretting the invested hours and costs.Yikes. Not a scenario you want to find yourself in, right?
This scenario may seem scary, but it doesn’t have to be reality.
As a website designer, I come bearing great news. There is a practical, proven strategy to make sure your website appeals to your customers and fills your business goals.
The secret is…
User Experience, aka UX.
User Experience (UX) is a powerful tool to design engaging, highly effective websites.
So let’s dive into the power of UX in website design — and why your new website needs a designer with UX experience.
UX and Web Design
What does UX mean in website design?
In the world of website design, UX is about creating websites that are enjoyable and effective. Website designers (such as myself) can use UX-based strategies to boost visitor engagement and loyalty.
That may sound good in theory. But what does it mean in practice?
When I design a website, I’m not just building a static thing.
I’m developing a seamless and intuitive experience that keeps your visitors engaged and eager to return to your business.
That said, my goal isn’t just to satisfy your visitors. By prioritizing UX design, I also help your business grow with increased conversions and repeat customers.
Let’s cover why UX matters and numbers confirming that UX is a worthwhile investment.
5 Ways That UX-Based Web Design Improves Your Business
In my years as a website designer, I’ve found that mediocre websites just don’t cut it. Visitors can’t just have an “ok enough” time. They must enjoy your online presence. If you want people to remember and return to your website, users need to have memorable and pleasant experiences.
The good news is that numbers are in — and these happy visitors are more likely to convert and return to your business.
Whether you’re a retailer or a service provider, UX produces incredible results:
01 / Increased Engagement
Improving UX means appealing to visitors, oftentimes through faster loading speeds. Faster loading and attractive designs increase engagement. According to Google, websites that load in 5 seconds or less have 70% longer average sessions.
02 / More Conversions
When I design a website, I prioritize calls-to-action (CTAs). Clear CTAs guide visitors to take the desired next step, whether that’s making a purchase or completing your contact form. This focus on UX can raise conversion rates by as much as 400 percent.
03 / Reduced Bounce Rates
Well-designed UX can decrease bounce rates, aka the rate of visitors leaving after just one page view. Google reports that websites can decrease bounce rates by 35% through UX improvements.
04 / Improved Brand Loyalty
Positive user experiences foster trust and loyalty with your visitor, resulting in better perceptions of your business overall. Research finds that good experiences influence loyalty for 73% of customers and positive experiences can be far more influential than advertising.
05 / Higher Profit
Visitors who have a positive experience on your website are more likely to return and to recommend your site. A report by Forrester found that better UX means higher retention, and just a 5% increase in retention results in a 25 – 95% increase in profits.
Whether you want to increase traffic, conversions, or customer retention, UX can help. With UX-driven web design, designers like myself can build sites that vastly boost your business growth.
Of course, not all websites harness the power of good UX. Bad UX is a huge problem, and poorly designed sites will drive visitors away from your website and business.
The Dangers of Poor UX in Website Design
Have you ever visited a website that made you want to rip your hair out? If you’ve ever been frustrated or confused by a website, you’ve experienced the effects of bad UX in web design.
Websites with poor UX hurt your business by disappointing your visitors.
These websites may be stylish…but rife with bugs, broken links, and missing information.
Or they may be chock full of helpful info…but it’s displayed in a way that’s too confusing or hard for visitors to navigate.
If you have a poorly-designed website, the best you can hope for are confused customers. As customers become more confused and frustrated, they’re driven to seek out other providers. You’re left with a bummer of a website (clearly that’s a technical term) and dwindling sales.
New clients will often contact me for a website redesign when they notice problems on their old website. Here are some common ways that I’ve seen poor UX hurt websites:
01 / Increased bounce rates
Poor UX design means visitors have a difficult time finding what they need. Frustration due to confusing layouts or slow pages causes people to click that “back” button and exit your site — especially on mobile. Google has found that 53% of mobile users will abandon pages that aren’t UX friendly.
02 / Decreased engagement
Bad UX design means visitors spend less time on your website and interact less with your content. Even the most helpful, well articulated website will perform poorly if it has a bad design that drives away visitors. Adobe reports that 38% of visitors stop engaging with websites due to unattractive layouts.
03 / Decreased brand loyalty
When poor UX causes your visitors to have a negative website experience, it decreases their perception of your business and their brand loyalty. Research finds that 88% of consumers are less likely to return to a website after a bad user experience.
The results are in. Bad website experiences drive away your customers, decrease sales, and discourage repeat customers.
So how do web designers (like myself) use our experience to avoid bad UX and embrace good UX?
To answer this question, let’s look at the goals, strategies, and tactics of positive UX.
UX-Based Website Design: Goals, Strategies, and Tactics
Goals of UX-Based Website Design
I focus on three UX goals for all my clients:
01 / Usability
I create websites that are easy to use and navigate, with intuitive and clear interfaces. My website designs guide your visitors, helping them find information and engage with your content.
But UX isn’t just about practicality. I also want people to enjoy their experiences with your website. That’s why I also aim for…
02 / Satisfaction
I align UX with your website’s objectives. I use engaging visuals, clear and concise copy, and attractive interactions to keep visitors coming back for more.
But I don’t stop at designing for usability and satisfaction. My years of design experience have also taught me the importance of…
03 / Accessibility
I aim to ensure that as many visitors as possible can use your website. Some people aren’t on high-speed internet connections, so videos and large images take too long to load. Other people have visual impairments or tech limitations (think irregular screen sizes and outdated browsers). You proooobably don’t want to alienate these customers, so my designs include UX features like high-contrast colors, appropriate font sizes, and alternative text for images.
(As a bonus, these elements can also greatly benefit your SEO!)
When I start working with a new client, I review these UX goals: usability, satisfaction, and accessibility.
Then I look at strategies to accomplish these goals for your specific project.
3 Strategies to Design UX-Based Websites
Time for another set of threes! We covered three UX goals, now it’s time for three UX strategies:
01 / Information Architecture
Strategic information architecture is all about organizing and structuring website content. I plan a clear hierarchy of information to guide visitors through your content on pages. Plus, I develop a logical navigation sequence to help them find what they need quickly and efficiently.
02 / Interaction Design
Interaction design focuses on creating engaging, intuitive, and even fun elements for your visitors. When I design a website, I add buttons, forms, and other interactive elements that help your visitor flow through the website with ease and enjoyment.
03 / Visual Design
Visual design is the aesthetic component of UX. It’s all about choosing the right color scheme, typography, and imagery to reflect your business identity and engage visitors. I ensure that visual design is consistent throughout your website and aligned with your objectives.
We’ve covered goals and strategies. But how do website designers actually use UX to create effective websites?
6 Tactics to Improve Website UX
Over the years, I’ve learned and refined many tactics to design UX-friendly websites.
Here are some of my top-performing ways to improve UX on my clients’ websites:
01 / Define audience
Defining your target audience is essential. It’s step #1 for me to design a website that meets your specific business and goals. I need to know your customers: Where do they live? How old are they? What do they value?
Your customers matter for your website design. If your target audience is young adults who value social responsibility, you may want to incorporate eco-friendly design elements and showcase your company’s commitment to sustainability.
On the other hand, if your target audience is older adults who value reliability and expertise, you may want to prioritize clear, concise messaging and highlight your company’s years of experience in the industry.
By understanding your target audience, I can better create a website that meets their needs and builds trust with your business.
02 / Research users
Once I have a solid understanding of your target audience, I dive deeper into their habits, preferences, and behaviors. I want to understand their online behavior, preferred devices, and browsing habits to inform the design of your website.
If your target audience primarily uses mobile devices to browse the web, it’s important to design a mobile-forward website that is optimized primarily for smaller screens and touch-based interactions.
Or if your audience has a preference for video content, incorporating video elements into your website will capture their attention and keep them engaged.
By designing your website with your specific audience in mind, I can focus on UX features that meet and exceed their expectations.
The results? Increased engagement and interaction with your content, higher conversion rates, and stronger customer loyalty for your business.
03 / Design visual hierarchy
When designing any new website, I prioritize visual hierarchy to ensure that users flow through your content in a clear, intuitive way. Design principles such as contrast, scale, and spacing help me organize your images, text, and buttons.
By prioritizing important elements and creating a clear hierarchy of information, I ensure that users find what they’re looking for with ease.
04 / Include clear calls-to-action
Whether it’s a purchase button or contact form, CTAs are a crucial element of website design.
When designing your website, I add CTAs that encourage visitors to take specific actions. I find that the best CTAs use clear and concise language, and they appear in prominent locations throughout your pages.
05 / Use consistent branding
Have you ever visited a website that looked visually appealing…but just didn’t feel cohesive? It’s likely that the website lacked consistent branding. Even if you didn’t consciously notice, the lack of consistency likely made it difficult for you to connect with the brand and trust their message.
When designing new websites, I employ consistent branding across all pages. Matching colors, typography, and imagery creates cohesion and visual appeal.
This consistency helps build recognition and loyalty. When users consistently see your branding elements throughout your website, they are more likely to remember, recognize, and trust your business.
06 / Provide clear instructions
Clear instructions on your website help visitors to easily find the information they need. My favorite ways to provide instructions are through page titles, navigation menus, support messages, and resources such as an FAQ page or contact form.
- Descriptive page titles should help users quickly and easily navigate the website and find the information they need. I’ve found that users are more likely to engage with a website when they can easily understand the purpose and content of each page.
- Straightforward navigation menus should be concise, direct, and thoughtful. I limit websites to no more than six main navigation items (not including dropdowns). I also think from the perspective of your audience to decide which information is most important, and use research to verify my assumptions.
- Error messages, such as form submission failures and incorrect login attempts should provide clear instructions. They should help your users understand what went wrong and how to correct the issue, reducing user frustration. This is especially important for e-commerce websites, where errors during the checkout process can lead to lost sales.
- Support resources such as FAQ pages and contact forms should aim to increase visitor satisfaction. I make sure to give visitors easy access to answers to commonly asked questions, plus at least one way to contact you (or your team) for further assistance.
Examples of Successful UX in Website Design
We’ve covered UX goals, strategies, and tactics. Now, let’s look at some practical examples of UX in website design.
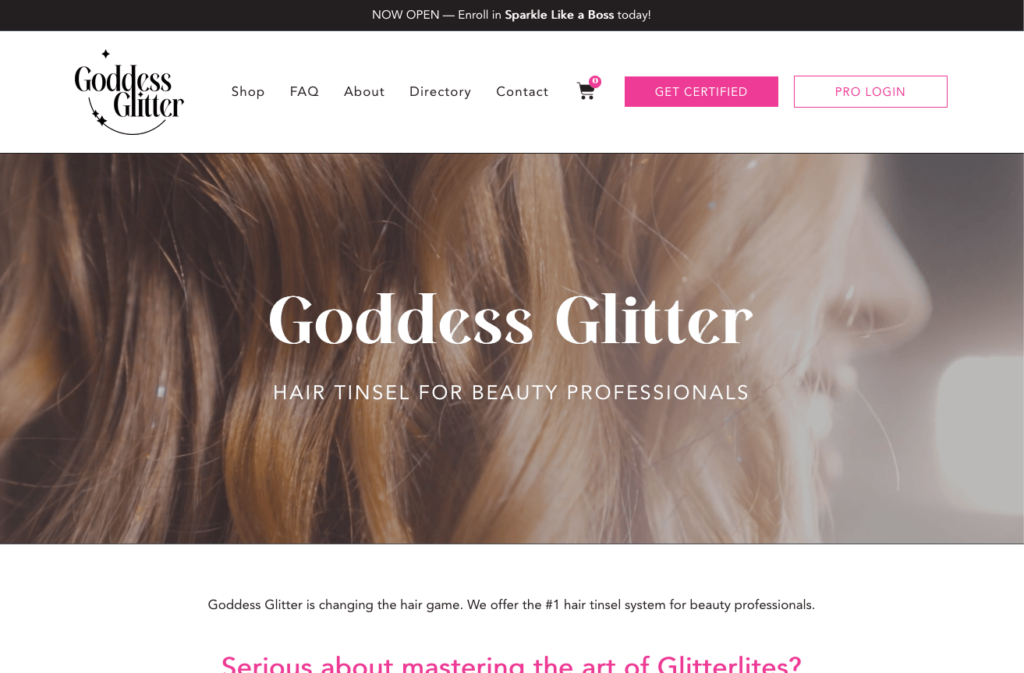
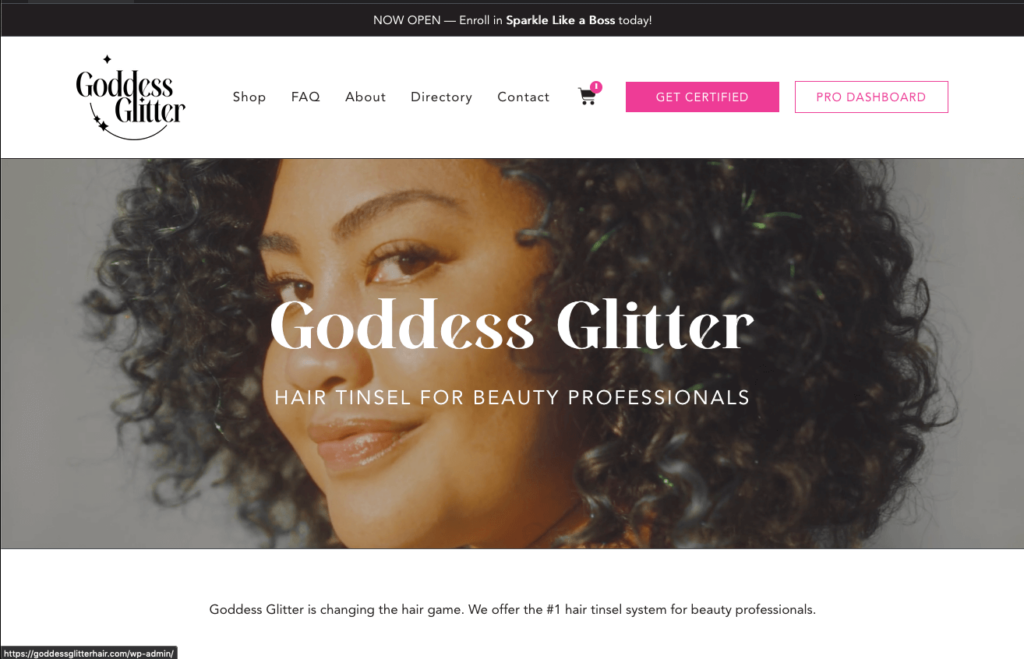
Goddess Glitter’s Customized Dashboard for Members
Goddess Glitter is a nationally-acclaimed brand. The organization sells salon-quality hair tinsel and training beauty professionals.
Founder Kelsea Jensen approached Studio Anansi for a refreshed, modern new website. I quickly realized that the standard WordPress setup just wasn’t enough. This animated, colorful business needed to deliver an equally engaging and on-brand welcome for new community members.
While designing her website, I added her brand colors, animations, and engaging photographs. I also built a gorgeous member dashboard, totally customized to her business.
For a special UX touch, I added something that designers sometimes overlook — a button that automatically updates for members when they log in and out of the dashboard. When members first arrive to the site, they see a button to LOGIN.

When they are logged in, they see a button to their DASHBOARD.

Without this automatic update, visitors would always see the LOGIN button — leading to confusion, support inquiries, and additional admin work for Kelsea and her team.
The entire dashboard is bespoke and branded for Goddess Glitter. That button text is a small feature, but it makes a huge difference for visitor navigation and understanding.
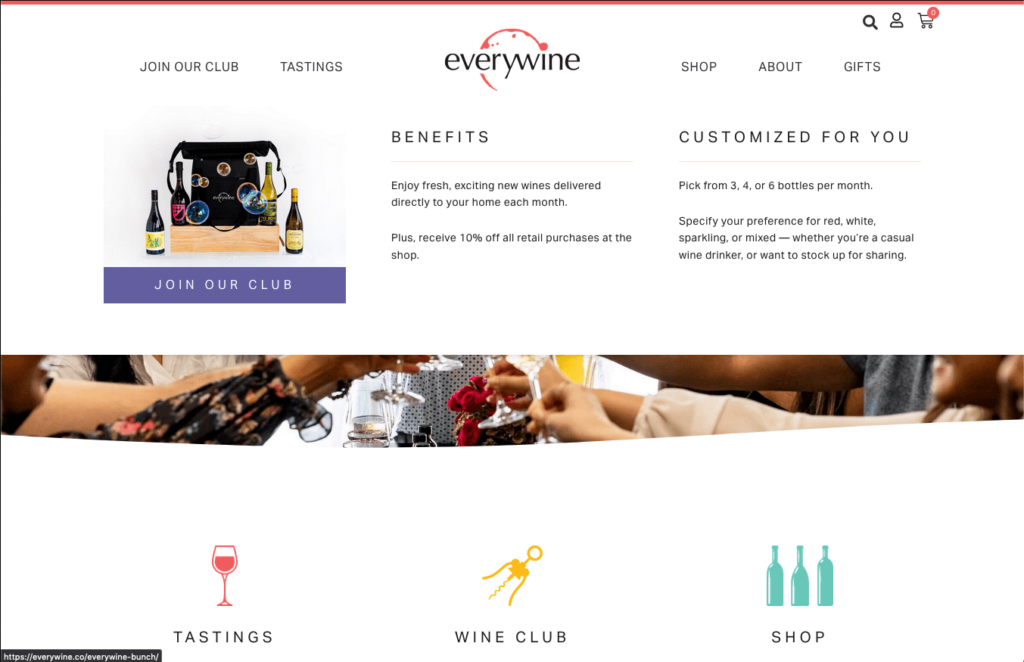
Everywine’s User-Friendly Communication
Everywine is a wine shop and tasting venue in Houston, Texas. When founders Ryan and Arielle Cooper moved to a new location, they contacted me to design a new website where visitors could easily book tastings, purchase bottles, and join their monthly club.

During the redesign, we realized that club members needed to receive important information about their new membership.
The Everywine team didn’t have time to manually send details to each customer, so I created a sync between their website and email platform. In addition to the information on their sales page, new members now receive a welcome email and view membership details on the website.

You never know when someone will read a webpage but not their email…or vice versa. By adding information in multiple spots, we’ve ensured that visitors have ample opportunities to learn about their membership and answers to their questions — without having to take time out of the Everywine team’s days.
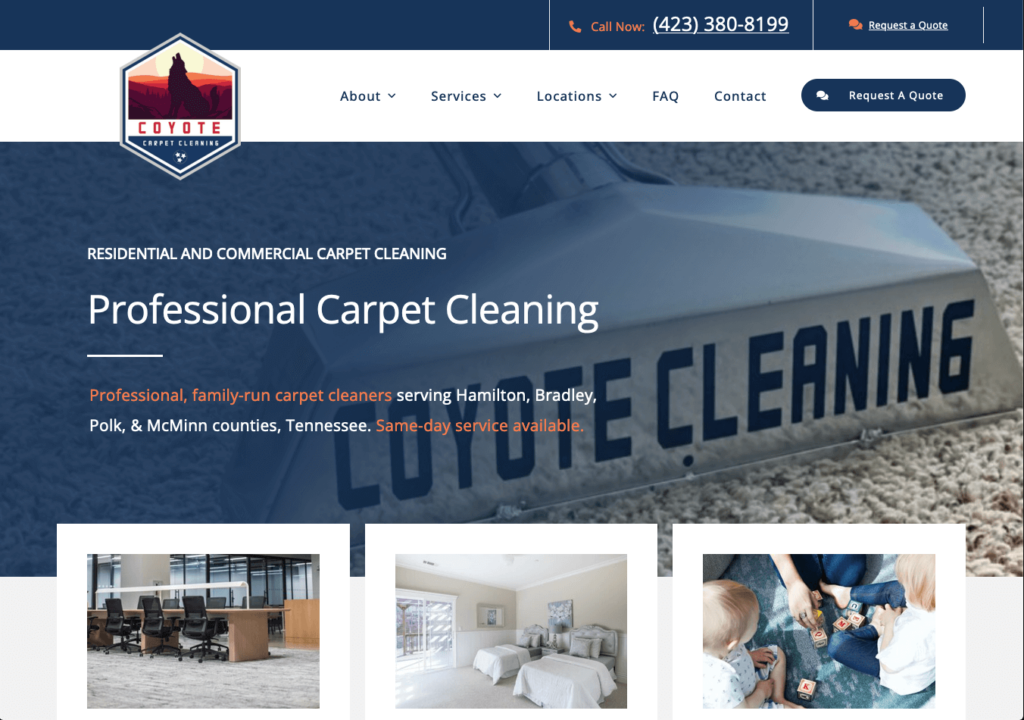
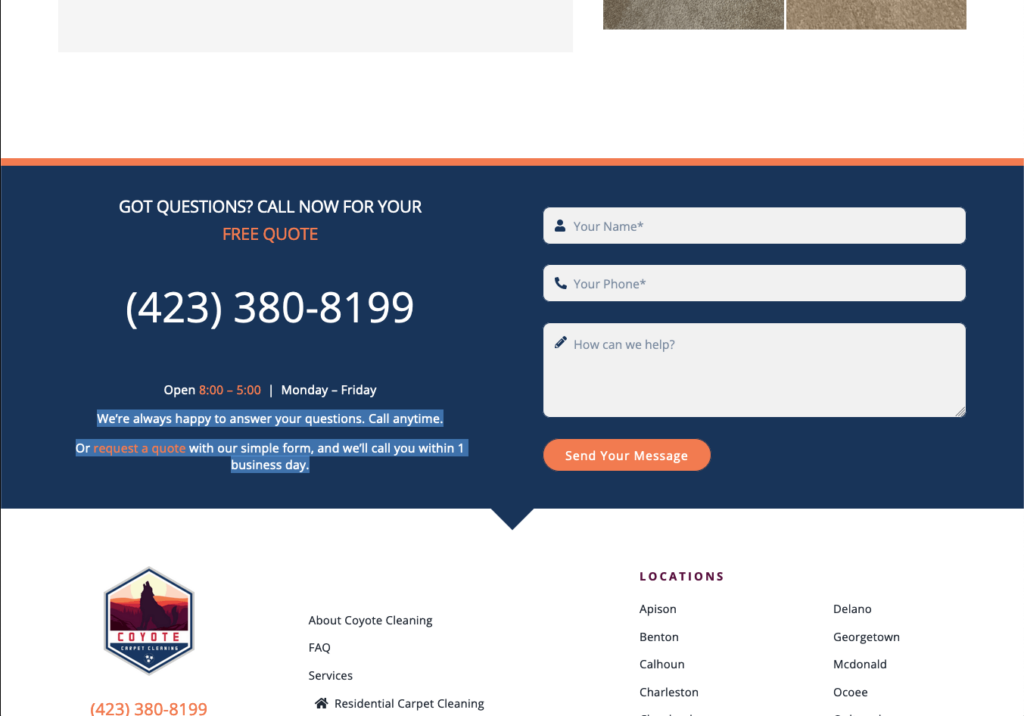
Coyote Cleaner’s Simple Booking System
Coyote Cleaners is a family-owned cleaning company based in Benton, Tennessee. They asked for website improvements to help visitors more easily contact them, receive quotes, and book their services. In other words, they wanted classic UX improvements.
During the discovery phase, I reviewed the entire website from the perspective of prospective customers, noting moments of friction. Speaking with the team, I also learned that they prefer when potential customers contact them via phone, not through their online form.
With those findings in mind, I redesigned their website for better UX. I made several important changes in the header and footer. To guide people to their phone number, I added text that encourages people to call for quotes, and I made the phone number more prominent.

At the same time, there’s no need to exclude customers who don’t want to call! I made sure that the footer still includes a contact form for phone-adverse customers.

Like Goddess Glitter and Everywine, the Coyote Cleaner website demonstrates how UX can improve redesigned websites. But what if you don’t need a full website redesign? Good news — there are still plenty of ways to improve your website UX without a complete redesign.
Already have a website? Here’s how to improve your website UX.
If you already have a website, it’s important to regularly evaluate and improve its UX. Improving your website UX means happier customers — and happier customers are more engaged, loyal, and willing to purchase.
Let’s go over three strategies for improving an existing website’s UX. I use these strategies to help clients who want to increase engagement and conversion rates, but aren’t ready to commit to a full website redesign.
Conduct UX deep dive to identify areas for improvement
First off, a disclaimer. I hate the word audit. I call this a UX “deep dive” because calling it an audit sounds scary — but this deep dive can actually be a fun, exciting process!
A thorough UX audit deep dive is the basis of my Elevated Experience service. For this deep dive, I review your website to identify areas of friction for your users. I examine your page load times, navigation structure, layout, brand cohesion, and customer journey.
After identifying issues, I develop a plan to address them and improve the overall UX of your website. Solutions may include updates to the design, layout, or content of your website to better meet the needs of your users.
Analyze user feedback to address common issues
Analyzing user feedback is another effective way to identify and address UX issues. This feedback can come from many sources — testimonials, user satisfaction surveys, polls, and even direct communication such as emails/DMs.
When I work with clients, I like to collect their feedback in one place. This allows me to easily compare feedback and identify common phrases or questions. When the same issue comes up repeatedly, I know it’s an opportunity to improve UX.
Once I find common issues and UX pain points, I propose solutions. Depending on the feedback, your website may need layout changes, content reorganization, or updated graphic elements (such as new photos or buttons with more visibility).
Add new content to improve visitor experience
Finally, adding new content to your website is another way to improve your UX. For websites that don’t need a full redesign, UX can greatly improve with the addition of strategic new content such as:
01 / Blog Posts
High-quality and engaging blog posts can provide value to your audience, position you as a thought leader in your industry, and improve your website’s SEO.
02 / Videos
Videos are engaging and dynamic ways to provide information. Videos such as product demos, how-to instructions, and testimonials can greatly boost user engagement and understanding.
03 / Infographics
Good infographics communicate complex information in visually appealing and easy-to-understand formats. Adding strategic, branded infographics to your site can quickly improve user interest and comprehension.
04 / Ebooks
Ebooks, whitepapers, and case studies are valuable resources for visitors, especially users who want deeper understandings of your products and services. I like to use these types of resources to establish you as an authority and to convert visitors into customers.
05 / Quizzes
Interactive content such as quizzes, surveys, or assessments are fun ways to engage and provide value to your audience. By offering interactive content that aligns with your business and goals, you can improve user engagement and drive conversions.
Our free guide includes UX tips and inspiration to improve your website. Download it today!
UX strategy is a website design game-changer.
By putting users at the forefront, your web designer can create an engaging online experience that leaves a lasting impression. When you’re ready to hire a web designer, finding someone who understands and implements UX strategy is essential.
You need someone who understands that your new website isn’t just about aesthetics. Providing value and engagement to your visitors is what really matters.
9 Key Takeaways of UX & Web Design
- UX is crucial for positive visitor experiences. And good experiences fuel your business. Good website designers use UX to increase engagement, boost conversions, and build brand loyalty.
- Bad UX drives visitors away. Poor UX causes visitors to have negative website experiences, driving away customers and decreasing sales.
- Begin by understanding user expectations. Every business is different, and there’s no one-size-fits-all. Be sure to research your users’ preferences and behaviors to create tailored website experiences.
- Develop a content strategy. Your website should guide people and help them find answers to their questions. Organize content hierarchically on pages, and structure your website to meet (and even exceed!) visitor expectations.
- Plan website navigation. You may be tempted to overly complicate your website menus, but streamlined navigation will improve usability and help visitors find information with greater ease.
- Design for impact. Engaging websites keep visitors interested, while poorly designed websites drive visitors away. Utilize visually appealing design elements to create a memorable website.
- Consider accessibility. Make your website accessible to all users with UX-enhancing features like high-contrast colors, appropriate font sizes, and alternative text for image.
- Optimize performance. Modern visitors have no patience for slow websites. Improve website loading speed and performance to reduce bounce rates and boost user satisfaction.
- Minimize friction points. You don’t want visitors to be confused or frustrated by your website. Identify and eliminate obstacles that hinder users on your website.
Ready for a new website?
Designed for success with UX-based research and the highest quality standards.